您是否厌倦了为网站模型手动编写 HTML 代码?好吧,我们有一些令人兴奋的事情要与您分享。想象一下,能够绘制您的网站布局,瞧,代码神奇地出现了。听起来像一个梦,对吧?嗯,它是真实的,它被称为“draw-a-ui”。
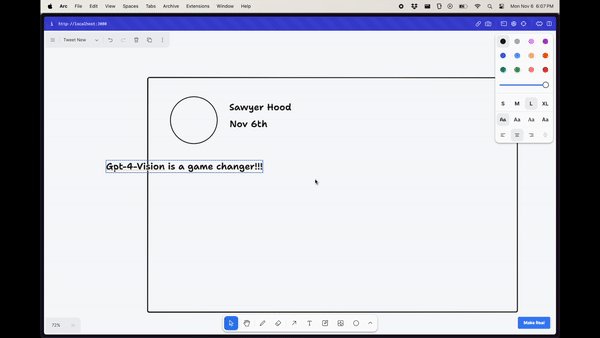
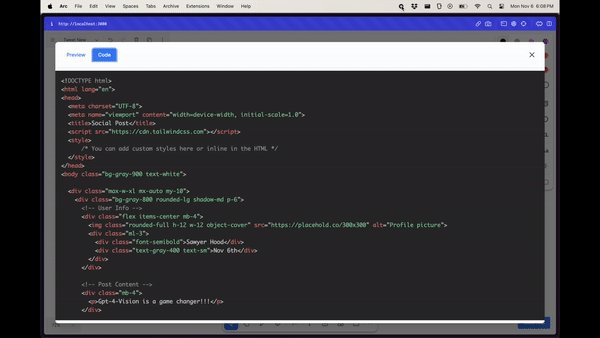
演示 —

什么是“draw-a-ui”?
“ draw-a-ui ”是由Sawyer Hood开发的创新应用程序,它利用 tldraw 和 GPT-4 Vision API 的强大功能将您的手绘线框转换为功能齐全的 HTML。这个令人难以置信的工具只需几笔即可将您的草图转换为漂亮的网页。
它是如何工作的?
魔法发生在幕后。“draw-a-ui”获取画布 SVG,将其转换为 PNG 图像,并将该图像发送到 GPT-4 Vision API,并提供特定指令以返回具有顺风样式的单个 HTML 文件。这就像有一位才华横溢的 Web 开发人员随时为您服务,随时准备将您的愿景变为现实。
免责声明:仅用于演示目的
在您太得意忘形之前,有必要知道“draw-a-ui”目前只是一个演示,并不适合生产使用。它缺乏身份验证,这意味着如果您按原样部署它,最终可能会花费相当多的费用。因此,用它来实验、创建原型并享受乐趣,但要谨慎行事。
入门
如果您准备好尝试“draw-a-ui”,请按照以下步骤开始:
克隆 GitHub 存储库:SawyerHood/draw-a-ui。
git克隆https://github.com/SawyerHood/draw-a-ui.git
您需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥。
创建一个.env.local文件并添加您的 OpenAI API 密钥,如下所示:
OPENAI_API_KEY=询问您的密钥
通过运行以下命令安装必要的依赖项:
npm 安装
使用以下命令启动应用程序:
npm 运行开发
打开浏览器并访问http://localhost:3000以查看“draw-a-ui”的实际效果。
你还在等什么?通过“draw-a-ui”释放您内心的设计师,让您的创造力尽情发挥。
关于创作者
该项目由 Sawyer Hood 为您带来,他结合了人工智能和设计的力量,使 Web 开发变得更加容易和有趣。您还可以在 GitHub 上找到 Sawyer Hood,因此请务必查看存储库以了解更多详细信息。
试一试
“draw-a-ui”旨在简化将您的想法转化为有形网页设计的过程。如果您是网页设计师、开发人员或对设计的未来感到好奇的人,那么这是一个值得探索的令人兴奋的项目。
因此,请前往GitHub 存储库了解更多信息,然后只需轻轻一挥即可开始创建网页。网页设计的未来就在这里,它被称为“draw-a-ui”。不要错过激动人心的时刻!